في هذه المقالة ، سنناقش ما هي البرمجة المتزامنة مقابل البرمجة غير المتزامنة وما إذا كانت JavaScript متزامنة أم غير متزامنة؟
يكافح العديد من المطورين لفهم مواضيع مثل Callbacks و Promises و Async / Await ، قد يكون أحد الأسباب هو عدم فهم الحاجة الفعلية والمنطق الأساسي وراءها.
يمكن أن يساعدك فهم هذا الموضوع على فهمه بسهولة أكبر. ويمكن تفسير ذلك بشكل أفضل بمساعدة مثال.
تخيل أنك أعطيت صديقك مجموعة من المهام:
- احصل على ألعاب الفيديو من المدن المجاورة (في مكان بعيد).
- احصل على الشوكولاتة من متجر قريب.
ما يفعله صديقك الآن هو أنه يكمل المهمة الأولى أولاً ويتجه إلى بلدة مجاورة ، ولنفترض أن ذلك يستغرق مقدارًا من الوقت. ثم يعود إليك ، يمنحك ألعاب فيديو ، ثم يذهب لأداء المهمة الثانية ، ولنفترض أن الأمر يستغرق وقتًا طويلاً. إجمالي الوقت المستغرق هو x + y. كانت هذه مجرد مهمتين ولكن تخيل أن هناك المئات منها ، ويزداد إجمالي الوقت المستغرق بسرعة إذا كان شخصًا واحدًا يقوم بجميع المهام واحدًا تلو الآخر حسب الترتيب المعطى له.
السيناريو المذكور أعلاه هو كيفية تشغيل JavaScript لرمزها افتراضيًا ، حيث يتم تنفيذ كل مهمة على حدة سطرًا تلو الآخر قبل الانتقال إلى مهمة أخرى ، مما يعني أنه بالنسبة إلى المهمة أو الأمر الأخير في التعليمات البرمجية ، لن يتم إلا بعد تشغيل جميع التعليمات البرمجية أعلاه . يتم تنفيذ كود جافا سكريبت في مؤشر ترابط واحد ، وإذا كانت الوظيفة تستغرق بعض الوقت لإنهائها ، فإنها ستجمد كل شيء آخر في هذه الأثناء.
بشكل افتراضي ، تعد JavaScript لغة متزامنة وحظرية ومترابطة. هذا يعني ببساطة أنه سيتم تنفيذ عملية واحدة فقط في كل مرة. تعد وظيفة تنبيه Windows مثالًا جيدًا مثل التنبيه (“Hello World”) عندما يتم تنفيذ هذه الوظيفة يتم تعليق صفحة الويب بالكامل ولا يمكنك التفاعل معها حتى تقوم برفض التنبيه.
مشكلة
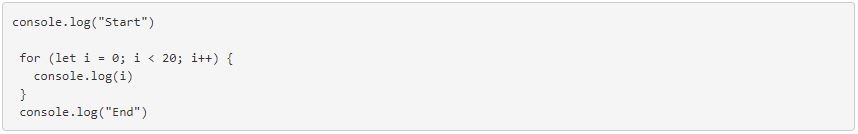
يمكن أن يكون التزامن طوال الوقت ضارًا أيضًا ، كما هو موضح في المثال أعلاه ، إذا كان هناك الكثير من أسطر التعليمات البرمجية التي تستغرق وقتًا طويلاً ، فسيصبح تطبيقك أبطأ كثيرًا. يقوم التزامن بحظر مؤشر الترابط بالكامل وتكون JavaScript خيط واحد. دعنا نرى ما يعنيه هذا.

هنا ناتج الكود أعلاه

كما ترى في النتيجة ، لم يتم تسجيل النهاية في وحدة التحكم حتى يتم الانتهاء من تنفيذ الحلقة ، فقد كانت هذه حلقة صغيرة ، تخيل أنه إذا كان أقل من 2000 بدلاً من 20 ، يمكنك أن ترى مقدار الوقت الذي تستغرقه. يصبح هذا مشكلة خطيرة للغاية عندما تعمل على تطبيق كبير مع الكثير من طلبات الخادم.
الحل
الإجابة هي نموذج غير متزامن للبرمجة ، مما يعني أنه يمكنك تنفيذ أشياء متعددة في وقت واحد وليس عليك الانتظار حتى ينتهي الشيء الحالي قبل الانتقال إلى المرحلة التالية. يمكن معالجة جافا سكريبت لتتصرف بطريقة غير متزامنة ، وهذا هو السبب بشكل افتراضي في الأسطر أعلاه.
وهذا هو المكان الذي يتم فيه تشغيل Async / Await و Promises و Callbacks ، ويتم استخدامها لإجراء رمز JavaScript متزامن افتراضيًا إلى Asynchronous.
دعونا نفهم أولاً النموذج غير المتزامن أكثر قليلاً ، في المثال أعلاه ، تخيل أن لديك الآن صديقان لأداء نفس المهمة. لذا ، يعمل كلاهما الآن في نفس الوقت مما يؤدي إلى إجمالي الوقت الذي يستغرقه x (والذي كان من المفترض أن يكون أطول من كلتا المهمتين). تصبح الحياة أسهل بكثير عندما يكون لديك المزيد من الأصدقاء لمساعدتك ، قد يبدو أنه لا يتم توفير الكثير من الوقت بمهمتين فقط ولكن مرة أخرى يمكن أن يكون هناك المئات منهم.
باختصار ، أصبحت JavaScript للتو Multi-Threaded مع القدرة على أداء مهام متعددة في وقت واحد. هذا يغير تعريفنا إلى أن جافا سكريبت وهي لغة متزامنة وغير متزامنة وفي نفس الوقت.
