Dans cet article, nous allons discuter de ce qu’est la programmation synchrone vs programmation asynchrone? Et si JavaScript est synchrone ou asynchrone?
De nombreux développeurs ont du mal à comprendre des sujets tels que les Async / Await, Promises et Callbacks, l’une des raisons peut ne pas comprendre le besoin réel et la logique de base derrière eux.
Une bonne compréhension de ce sujet peut vous aider à les comprendre plus facilement. Cela peut être mieux expliqué à l’aide d’un exemple.
Imaginez que vous avez confié à votre ami un ensemble de tâches:
- Obtenez des jeux vidéo dans les villes adjacentes (quelque part loin).
- Obtenez du chocolat dans un magasin à proximité.
Ce que votre ami fait maintenant, c’est qu’il termine d’abord la première tâche et se rend dans une ville adjacente, et disons que cela prend x quantité de temps. Ensuite, il revient vers vous, vous donne des jeux vidéo, puis va effectuer la deuxième tâche, et disons que cela prend du temps. Le temps total pris est x + y. Ce n’était que quelques tâches, mais imaginez qu’il y en a des centaines, le temps total est pris augmente rapidement s’il est une seule personne effectuant toutes les tâches une par une dans l’ordre qui leur est attribué.
Le scénario décrit ci-dessus est la façon dont JavaScript exécute son code par défaut, il va ligne par ligne effectuer chaque tâche une par une avant de passer à une autre, ce qui signifie que pour la dernière tâche ou commande du code à exécuter, tout le code au-dessus, il doit être exécuté en premier. Le code JavaScript est exécuté dans un seul thread et si une fonction devait prendre un certain temps pour terminer, elle gèlerait tout le reste en attendant. Exécuter une chose à la fois n’est rien d’autre que synchrone.
Par défaut, JavaScript est un langage synchrone, bloquant et monothread. Cela signifie simplement qu’une seule opération sera en cours à la fois. La fonction d’alerte Windows est un bon exemple, alert (« Hello World ») lorsque cette fonction est exécutée, toute la page Web est bloquée et vous ne pouvez pas interagir avec elle tant que vous n’avez pas rejeté l’alerte.
Problème
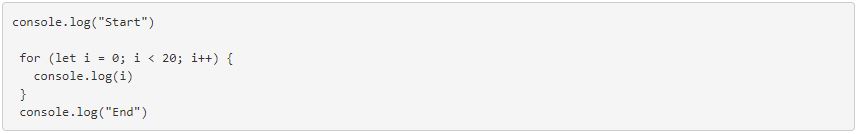
Être synchrone tout le temps peut également être dangereux, comme indiqué dans l’exemple ci-dessus, s’il y avait beaucoup de lignes de code chronophages, votre application deviendrait beaucoup plus lente. Un appel d’E / S synchrone bloque l’ensemble du thread et JavaScript est monothread. Voyons ce que cela signifie.

Voici la sortie du code ci-dessus

Comme vous pouvez le voir dans le résultat, End n’est pas enregistré dans la console jusqu’à ce que l’exécution de la boucle soit terminée, c’était plutôt une petite boucle, imaginez si c’était i <2000 plutôt que 20, vous pouvez voir combien de temps cela prend peut devenir. Cela devient un problème très grave lorsque vous travaillez sur une grande application avec beaucoup de demandes de serveur. Solution
Alors, comment le résoudre, la réponse est un modèle de programmation asynchrone, ce qui signifie que vous pouvez exécuter plusieurs choses à la fois et vous n’avez pas à attendre la fin de la chose en cours avant de passer à la suivante. JavaScript peut être manipulé pour se comporter de manière asynchrone, c’est la raison par défaut qui a été utilisée dans les lignes ci-dessus.
Et c’est là qu’Async / Await, Promises et Callbacks entrent en jeu, ils sont utilisés pour créer par défaut du code JavaScript synchrone en asynchrone.
Comprenons d’abord un peu plus le modèle asynchrone. Dans l’exemple ci-dessus, imaginez que vous avez maintenant deux amis pour effectuer la même tâche. Donc, maintenant, les deux fonctionnent en même temps, ce qui conduit à un temps total pris pour x (qui était censé être la plus longue des deux tâches). La vie devient beaucoup plus facile lorsque vous avez plus d’amis pour vous aider, il peut sembler que peu de temps soit gagné avec seulement deux tâches, mais là encore, il peut y en avoir des centaines.
Donc, en un mot, JavaScript vient de devenir multithread avec la possibilité d’effectuer plusieurs tâches simultanément. Cela change notre définition en JavaScript est un langage asynchrone, non bloquant et multithread.
Attendez une seconde, il y a donc deux définitions, laquelle est correcte? * La réponse est que JavaScript est un peu les deux.
