What are the costs of using JavaScript frameworks for web development? This issue has certainly been raised several times, and in most cases, the most widely shared opinions seem to point the finger at JavaScript frameworks as being responsible for the slowness of websites. It is indeed frequent to hear that the performances of the Web would have dropped in recent years because of the advent of Web frameworks, like React and Vue.js, and the single-page or single-page application (SPA) applications which favor developers to the user experience.
Inviting himself into the debate, Tim Kadlec, a developer who helps organizations improve the performance of their sites, believes that there is “no faster way to slow down a site than using a lots of JavaScript “, and that’s what JavaScript frameworks do. But “the thing with JavaScript,” he continues, “is that you end up paying a performance tax no less than four times,” he says.
The four taxes he refers to are:
- The cost of downloading the file on the network
- The cost of parsing and compiling the uncompressed file once downloaded
- The cost of executing the JavaScript
- The memory cost
“The combination [of these four taxes] is very expensive. And we are using more and more JavaScript on the Net. We are making the basic functionality of our sites increasingly dependent on JavaScript as organizations evolve to sites powered by frameworks such as React, Vue.js ”, he says. However, these are not unsubstantiated remarks since he shows it based on an analysis carried out using data from the HTTP Archive site.
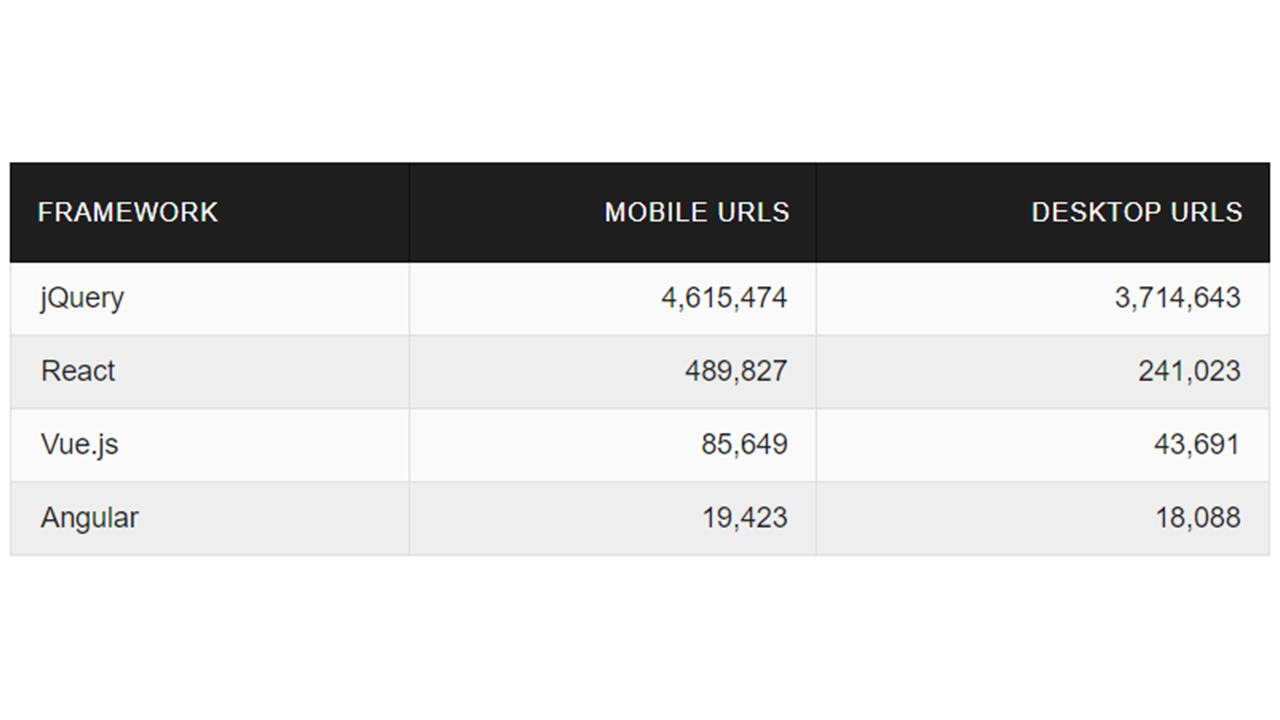
HTTP Archive tracks over 4 million desktop URLs and over 5 million mobile URLs. Among the many data points collected by HTTP Archive, we can cite the list of technologies detected for each site monitored. This means that you can select thousands of sites using various frameworks and see the size of JavaScript code they transmit and how much it costs the processor; what Tim Kadlec was interested in.
He decided to compare the aggregated data from the HTTP Archive for all of the registered websites and compare it to the site-specific data using React, Vue.js and Angular. He also added jQuery, which remains a very popular library and which also represents a JavaScript development approach different from the SPA approach provided by React, Vue.js and Angular.

For Tim Kadlec, in an ideal world, a framework should not focus on the developer experience only, but provide a good experience for people using their sites. They should not therefore neglect the performance which is an essential element, for which Kadlec wanted to look at the time of starting / loading of websites, but also the time of processing of the JavaScript code of these sites.
Size of JavaScript code served on mobile and desktop devices
To analyze the start-up time of websites, Tim Kadlec found it logical to look at the amount of JavaScript transmitted over the network.
Amount of JavaScript served on mobile devices

Amount of JavaScript served on desktop devices

If one of these frameworks is used, there is no surprise that there is more JavaScript, even in ideal situations. You can’t actually use a JavaScript framework and expect to load less JavaScript from the start. What is remarkable, however, is the difference between frameworks. Sites with jQuery are the best of the lot on desktop and mobile devices. Next are the sites using Vue.js and React. The sites with Angular are the worst of the group.
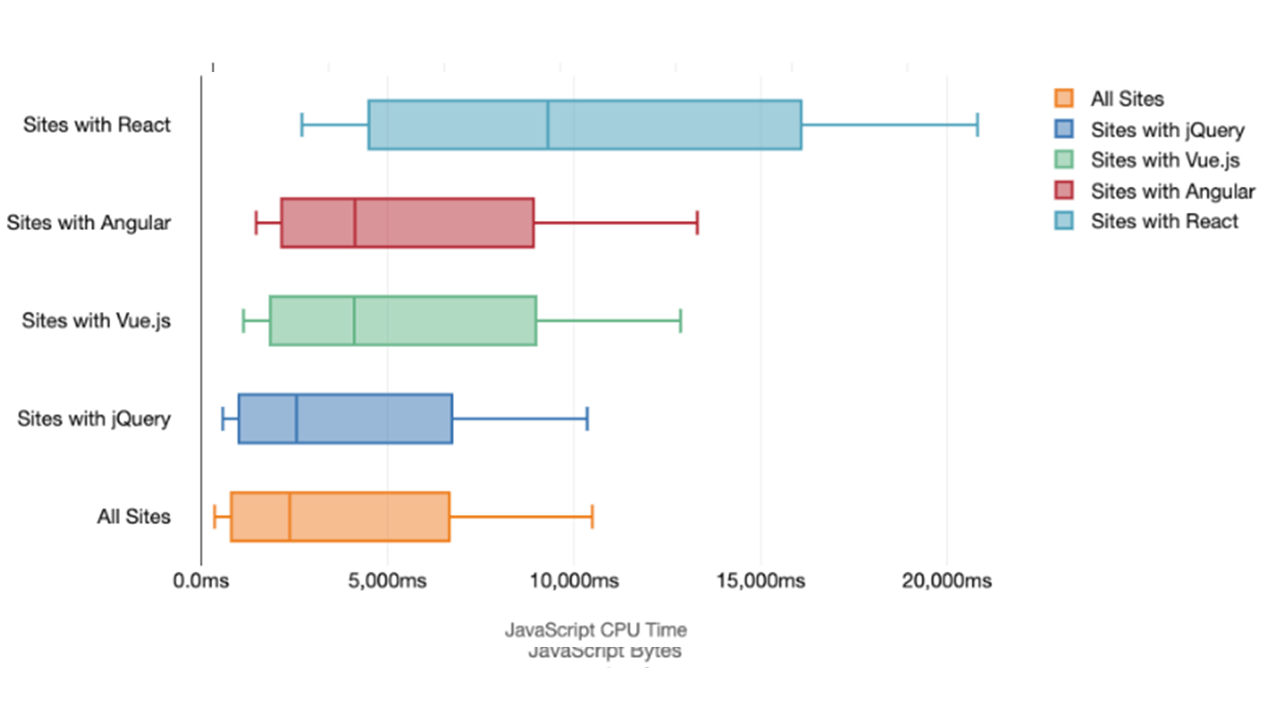
Main thread working time
It is clear from the HTTP Archive data that sites with these frameworks tend to pay a heavy penalty in terms of JavaScript bytes transmitted over the network. But this is only part of the equation. Once the JavaScript code is loaded, it needs to get to work, and any work that occurs on the main browser thread is especially crucial. The main thread is in fact responsible for managing user input and layout, among others. If we overload it with a lot of work, the main thread has no chance of doing these things in a timely manner, which therefore causes delays.
As the HTTP Archive records the working time of the main V8 thread, Tim Kadlec was able to query the site to see how long this main thread has been working on the loaded JavaScript code.
CPU processing time (in milliseconds) for scripts for mobile devices

CPU processing time (in milliseconds) for scripts for desktop devices

The observation is that for the sites on which jQuery was detected, the processing time of the JavaScript code is much shorter than for the three other frameworks analyzed. The Angular and React frameworks are still in the queue. The only difference is that even though Angular sites have loaded more JavaScript than React sites, in terms of processing time, they are much less CPU intensive.
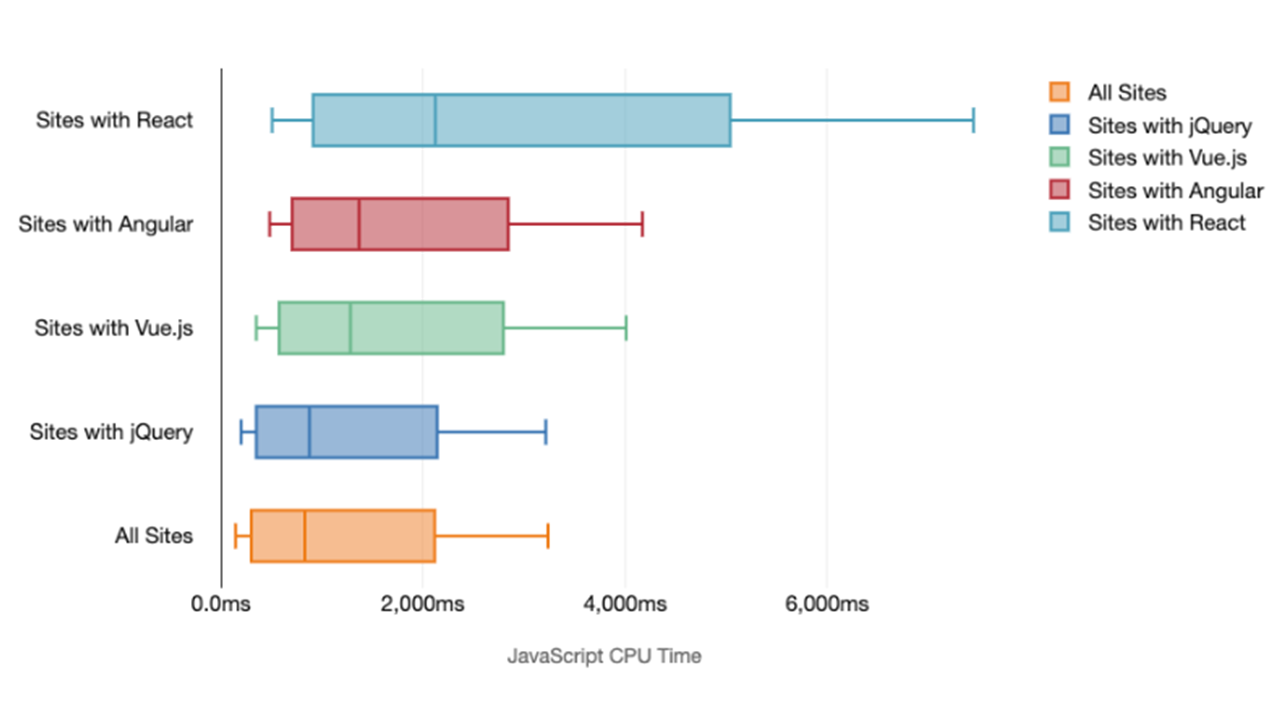
Tim Kadlec has redone his analysis by considering only URLs for which a single framework (React, jQuery, Angular or Vue.js) was detected. Unsurprisingly, when only one framework is used, performance improves much more often. He thinks it makes sense: a well-built site with a single framework should perform better than a well-built site with two or more frameworks.
CPU processing time for scripts (in milliseconds) for mobile devices where only one of the frameworks is detected

Our analyst insists however on one fact: the fact that the sites using React or Angular record a higher CPU processing time than the others does not necessarily mean that they are more greedy in CPU resources than Vue.js. This says very little about the performance of basic frameworks, but much more about the development approach encouraged by these frameworks (intentionally or not).
The mobile vs office gap
Tim Kadlec also wanted to know if there was a big gap between the mobile experience and the desktop experience. By analyzing the data from the point of view of the JavaScript bytes transmitted over the network at startup, it found no significant difference. But in terms of processing time, the difference is significant at the expense of mobile devices.
What is important to remember is that jQuery behaves as well as all sites. But when it comes to JavaScript frameworks, especially Angular, Vue.js and React, there is a heavy price to pay in terms of performance.
Source : Tim Kadlec
